Name: Free WP Premium blogger template
Added by: Michael
Properties: 2columns, 3columns, adsense ready, gray, nice, tab, white
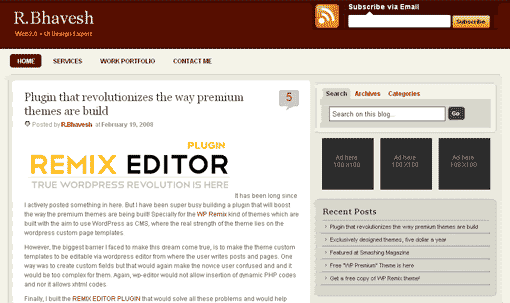
Free WP Premium template is a nice blogger template included all the features of the original WordPress theme (even the javascript side bar tabs!), which was converted to blogger template by zonacerebral
Features include:
* RSS feed
* Feedburner subscribe to email
* Three 125×125 ad spots
* Dynamically created header tabs
* Search bar
* Sidebar tab switching
* Recent comments and posts widgets
* Topics and Blogroll widgets
* Footer link widget

- View DEMO
- Direct DOWNLOAD
Install Free Premium blogger template
This template was built to make it easy for you to setup without touching much of the code. Most sections were built using widgets so you’ll just need to edit each one accordingly. Follow the steps below to correctly setup the template so it will look like the screen shot above.
Before we begin, I want to point out the very cool sidebar tab switching feature. You probably didn’t notice it right away so look at the search box on the right side. Notice the second tab called “Categories” and click on it. Assuming you’ve got at least one category, you’ll instantly switch without the page reloading. Pretty cool huh? This was part of the original design for WordPress and eBlog Templates specially converted it over to Blogger using Javascript.
Header Tabs
When you first load up the template, you won’t see any tabs. Don’t worry, it’s working properly and you just need to add new tabs. Unlike other Blogger templates, you don’t need to edit the code to add or remove tabs. Just go into the page element area and click on “edit” within the “Top Tabs” widget. Surprise, it’s a simple link list widget so just add as many tabs as you want with ease.
Subscribe to Feed Via Email
This section you actually need to edit the code to make it work properly. It’s wired up to work with Feedburner and all you need to do is pop in your id. Edit the template code and look for this section:
<input type="hidden" value="http://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE" name="url"/>
<input type="hidden" value="YOUR BLOG NAME HERE" name="title"/>
Replace the YOUR-FEED-ID-HERE and YOUR BLOG NAME HERE with the appropriate values given to you from Feedburner.
If you have an Feedburner account, you’ll want to setup your RSS feed as well. Right above the section you just edited, you’ll find this code:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span class='rss'/></a>
Replace <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'> with something like this <a href="http://feeds.feedburner.com/YOUR-FEED-HERE">.
100 x 100 Ad Spots
This section is just an html widget so you can either delete it or paste in a few ads. The default ads will disappear once you fill the html widget box so don’t worry about touching the code. There’s nothing special about the ad formatting. The current ad code looks like this:
<a href="#"><img src="http://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif"/></a>
<a href="#"><img src="http://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb2.gif"/></a>
<a href="#"><img src="http://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb3.gif"/></a>
Footer Link Widget
Just like the original WordPress design, this template also has the option to add footer links to match the top tabs. Unfortunately there isn’t a way in Blogger to automatically print out the same set of tabs so if you want to use this feature you’ll just need to enter the exact same tabs in this link widget.

This is what it should look like once you’ve added a few links. Some people don’t bother even using this widget so feel free to remove it or just not add any links to it.
Updated 06/14/2008: Update demo link + Add more information + Add install guide from eblogtemplates



